Mapa
Nuestra actividad lúdica de este fin de semana es el mapping.
¿ Que es el mapping ? Un efecto bastante facíl de realizar, que requiere solo un poco de inspiración, el software de tratamiento de imágenes GIMP (que puede ser descargado gratis), y respetar el método siguiente.
¿ Para que sirve ? El mapping te permite crear en una imágen áreas a las cuales seran asociados enlaces, en los cuales el visitante podrá hacer clic para ir en une otra página. El mapping puede servir de menú para tener acceso a las varias categorias de tu blog, o a algunos blogs amigos.
Primero paso : escogir, o crear una imágen, y reflexionar un poco sobre las áreas que definirás en ella. Una vez que tu mapping ha sido creado, guardado y colocado en tu blog, no puedes añadir nada, y no puedes cambiar mucho. Tienes que empiezar de nuevo.
A modo de ejemplo, voy a creer un mapping/menú muy sencillo para este blog. La imágen que acabo de hacer con Photofiltre :

Cada palabra va a dar acceso a la categoria correspondiente del blog.
Segundo paso : abrir la imágen con GIMP. Este software te parecerá quizas bastante deconcertante al principio, pero no sé de un mejor medio para hacer un mapping
Cuando tu imágen esta abierta, haz clic en "ImageMap" en el sobremenú "Web" del menú "Filters" :

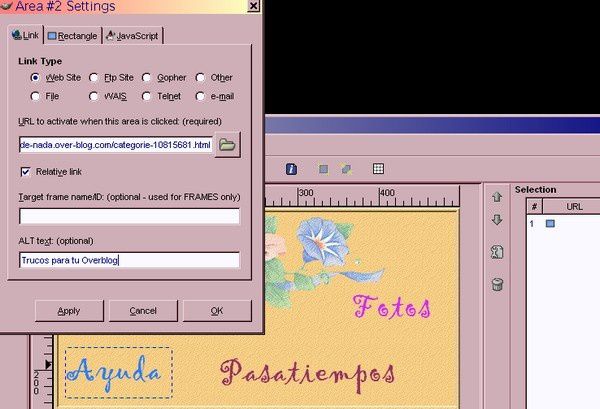
Una nueva ventana se abre. En este ventana, vamos a escogir el modo de selección (rectángulo, círculo o polígono), y seleccionar la primera área. Un clic doble cuando esta seleccionada, y una nueva ventana se abre. Activa la casilla "Web" y pega la dirección que quieres, y, si lo quieres, una leyenda :

Haz clic en OK, y repite la manipulación para cada área.
Tercero paso : haz clic en File > Save y da un nombre a tu mapping. IMPORTANTE : debes specificar el formato .html en este nombre, por ejemplo, mapping.html... así :

Cuarto paso, y una buena noticia : ahora puedes cerrar GIMP
Quinto paso : busca tu documento .html en tu ordenador, haz un clic derecho en ello y abrelo con Wordpad (nunca con Word, que añade generalmente etiquetas indeseables). Aquì es mi documento mapping.html :
<img src="map-es.jpg" width="500" height="250" border="0" usemap="#map" />
<map name="map">
<!-- #$-:Image Map file created by GIMP Imagemap Plugin -->
<!-- #$-:GIMP Imagemap Plugin by Maurits Rijk -->
<!-- #$-:Please do not edit lines starting with "#$" -->
<!-- #$VERSION:2.0 -->
<!-- #$AUTHOR:HP_Propriétaire -->
<area shape="rect" coords="10,172,146,234" alt="Trucos para tu Overblog" href="http://blog-de-nada.over-blog.com/categorie-10815681.html" />
<area shape="rect" coords="133,91,227,141" href="http://blog-de-nada.over-blog.com/categorie-10818960.html" />
<area shape="rect" coords="195,178,434,236" href="http://blog-de-nada.over-blog.com/categorie-10938555.html" />
<area shape="rect" coords="356,96,477,149" href="http://blog-de-nada.over-blog.com/categorie-10818962.html" />
</map>
Entonces... ¿ que voy a hacer con este código ? ¿ Pegarlo en la fuente del artículo de mi home page, o de mi encabezado ? Si. Pero... queda un detalle a arreglar.
Examinemos el codigo. Las formas y coordenadas de la áreas son especificadas (area shape & coords), como los enlaces y la leyenda (href & alt). Si queremos añadir una leyenda a una otra área, es posible, por cierto. Sólo tenemos que escribir el texto que deseamos con la etiqueta alt, inspirandonos del ejemplo que tenemos. Podemos también rectificar los enlaces (errare humanum est !).
Pero... falta algo, ¿ no ? Para que una imágen aparezca en una pagína web, debe tener una dirección. Y no hay ningún dirección en la parte del codigo que concierne la imágen misma :
<img src="map-es.jpg" width="500" height="250" border="0" usemap="#map" />... map-es.jpg no es una dirección !
Sólo queda almacenar la imágen, y sustituir este "map-es.jpg" por su dirección... aquí : "http://idata.over-blog.com/2/32/21/32/tutoriels/map-es.jpg" (no olvide los " " !)
Sexto paso : pegar el codigo en html, actualizar, publicar, y... admirar !

